Един от важните фактори за класиране от Google е скоростта на зареждане на страницата на даден сайт, която се измерва с помощта на теста PageSpeed Insight (PSI). Много уебмастъри, преследвайки “зелени” числа, инсталират приставки, които подобряват производителността в теста PSI, но в същото време нарушават индексирането на изображения. Типичен случай е инсталирането на един от плъгините Lazy Load за изображения.
Как Lazy Load нарушава индексирането на изображението
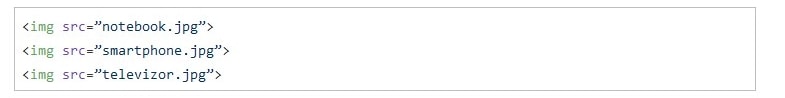
Ако страницата има много снимки, инсталирането на приставката за “мързеливо зареждане” може значително да увеличи резултатите. Проблемът е, че всички тези плъгини слагат в атрибута src тага <img> маскировка от типа placeholder.svg . И само след скролване на страницата, скриптът замества връзка към желаното изображение в src. Но ботът на Google не може да скролва! В резултат на това, вместо снимки, ботът „вижда“ нещо като следното на страницата:
вместо

Собствениците на онлайн магазини и сайтове за статии се опитват да правят снимки, да снимат продукти, да ги добавят към сайта, но Google никога няма да разбере за тях, тъй като в преследването на PSI точки те напълно убиха индексирането на изображения, като инсталираха грешния Lazy Load.
Вместо линк към изображения в src има маска preloadbox.png! Искате ли да знаете как изглеждат? Ето как:

Именно това „вижда“ бота на Google, вместо изображения на дреха или смесителна батерия.
Единственото нещо, което по някакъв начин спасява такива сайтове, е наличието на микро маркиране и sitemap.xml, благодарение на което е възможно да се информират търсачките за наличието на тези изображения.
Така че, проверете сайтовете си в момента, за да видите дали използвате грешен Lazy Load и по този начин „подобрете“ класацията на вашия сайт в Google.
Как да направите „правилен“ Lazy Load?
Тъй като се занимаваме предимно с оптимизация на сайтове в WordPress, ще дам примери за тази CMS, въпреки че този проблем се отнася до сайтове на Opencart и други CMS-и.
За начало, тъжната новина е, че в каталога на WordPress няма нито един плъгин, който да прилага правилния Lazy Load. Няма значение какво ще сложите: Lazy Load от Smush, Lazy Load от WP Rocket или a3 Lazy Load – всички те заместват със src. От всички “мързеливи скриптове за зареждане” само 2-3 го изпълняват правилно.
Но можете сами да направите правилния Lazy Load. Това изисква атрибутът src винаги да съдържа връзка към изображението и маската да бъде заменена с атрибута srcset. Ето как трябва да изглежда, преди да скролнете страницата:
<img src=”/full-img.jpg” alt=”” srcset=”placeholder.svg” sizes=”(max-width: 680px) 100vw, 680px” data-srcset=” /full-img-300×169.jpg 300w, /full-img-768×432.jpg 768w, /full-img.jpg 1200w”>
и как да изглежда след като скролнете:
<img src=”/full-img.jpg” alt=”” srcset=”/full-img.jpg” sizes=”(max-width: 680px) 100vw, 680px” data-srcset=” /full-img-300×169.jpg 300w, /full-img-768×432.jpg 768w, /full-img.jpg 1200w”>
Ако решите да го направите със скрипт, препоръчвам този – https://apoorv.pro/lozad.js/
WordPress плъгин, който прилага „правилния“ Lazy Load
Ако нямате умения за програмиране, тогава за WordPress можете да инсталирате платения плъгин True Image & Lazy Load
Възможностите на плъгина:
- Correct Lazy Load е отложено зареждане на изображения в JS, което не нарушава тяхното индексиране
- Добавяне на атрибут decoding = “async” към изображения (асинхронно зареждане на изображения)
- Добавяне на микро маркиране към всички изображения https://schema.org/ImageObject
- Добавяне на микро маркиране към логото на сайта https://schema.org/Organization
И още много други…
Разбира се може да пробвате и с други, но това поне е тествано и работи 🙂
Заключение
Трафикът от снимки в Гугъл е голям, така че не пренебрегвайте тази много важна част от оптимизацията на сайта ви, особено ако това е електронен магазин.
В следваща статия ще ви разкажем как компресирането на снимки също може да има негативен ефект към класирането ви в Google Images.
Ако ви е било интересно, споделете статията с приятели!
Оценете ни
Your page rank: