Днес оптимизацията на изображението играе същата роля като оптимизацията на текста на уеб страниците. Вниманието на търсачките към структурата и качественото съдържание нараства година след година. Сега е важно текстът да е не само уникален, но и визуално привлекателен.
Оптимизираните подходящи изображения могат значително да подобрят поведенческите фактори на дадена уеб страница и да привлекат допълнителен трафик от системите за търсене на изображения на Google. Но не всичко е толкова просто. Не е достатъчно само да качите изображението на сайта и да го поставите в текста – трябва внимателно да го оптимизирате.
В тази статия ще говорим за Image SEO методите под формата на препоръки “стъпка по стъпка”.
1. Изберете подходящи, уникални и висококачествени изображения

Търсачката обича уникалността и високо позиционира съответното съдържание на автора, което все още не се е появило в резултатите от търсенето. Затова не копирайте изображения от други сайтове, а сами правете снимки или създавайте снимки с графични редактори като Adobe Photoshop и Adobe Illustrator /или подобни/. Можете да проверите уникалността на изображението в тази услуга.
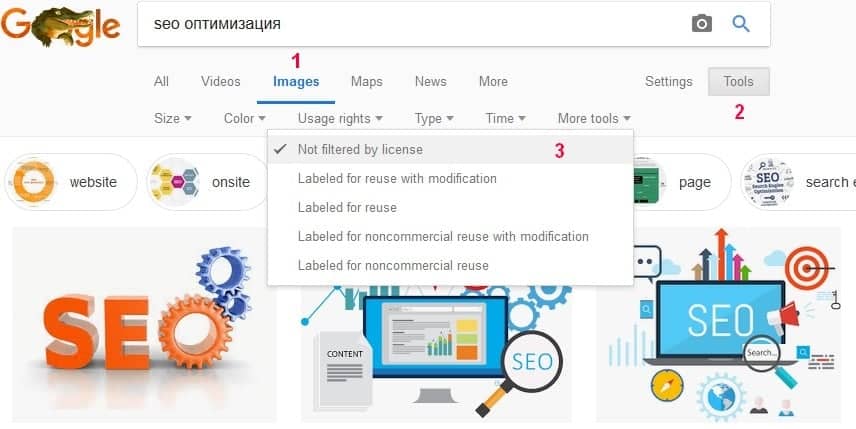
Ако не можете да създадете свои собствени изображения, използвайте безплатен хостинг за изображения от рода на: freepik.com, pixabay.com, pexels.com, mockupfree.co и др. Също така проверете дали вашите снимки са с добро качество и съответстват на контекста. Ако имате нужда от снимка на конкурент – не забравяйте да проверите дали не е защитена с авторски права, дали има лиценз за използване / редактиране. Това може да се види и в търсенето на изображения в Google, просто задайте филтъра „Not filtered by license”.
2. Оптимизирайте размера на изображението

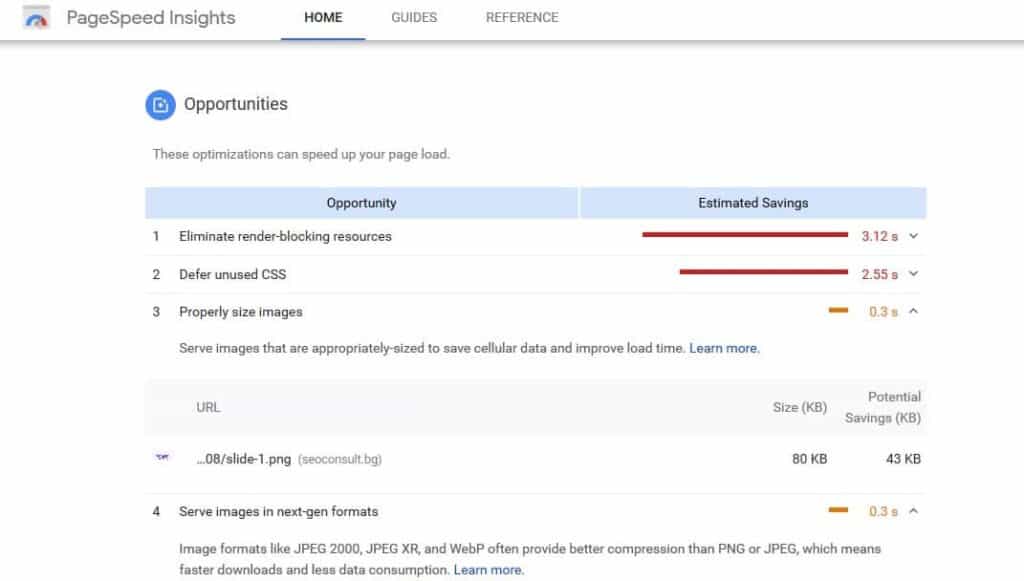
Ако искате бърз сайт е много важно да се оптимизират изображенията. В крайна сметка, колкото по-бързо се зарежда сайтът, толкова по-лесно е една търсачка да го посещава и индексира. Твърде големи или тежки изображения ще влошат производителността. За проверка на скоростта и индифицирането на “бавно” изображение, можете да използвате онлайн инструментите Google PageSpeed Insights, Pingdom Tools и GTmetrix.
Един от начините за намаляване размера на изображението е да го компресирате, запазвайки качеството на изображението. За сайтове работещи с популярните CMS /като WordPress например/ има плъгини за компресиране на изображения – например Smush. Ако не ползвате популярен CMS, може да оптимизирате с някоя от онлайн услугите Optimizilla, TinyPNG, Compressor.io и Optipic.io.

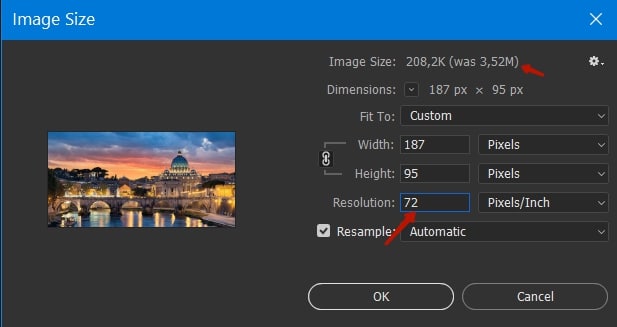
В Adobe Photoshop, използвайки командата Запис за Уеб (Save for Web), можете да компресирате картина, без да губите качество, като настроите параметъра Quality на 75%. Обърнете внимание на стойността на DPI (точки на инч), която влияе върху размера на изображението. За уеб графики не се препоръчва да настройвате повече от 72 dpi.
Не забравяйте да проверите дали GZIP компресията е активирана на вашия сървър. Тя ще ви позволи да кеширате снимки, скриптове, стилове и други ресурси на сайта. Данните ще се зареждат по-бързо. Проверка може да направите тук.
3. Изберете оптималния формат
Изберете най-добрия формат, в зависимост от вида на изображението и целта на неговото приложение:

JPEG (Joint Photographic Experts Group) – създаден през 1992г., един от най-популярните формати и се използва главно за панорамни, пейзажни, портретни снимки. Той има добри параметри за качество и яснота, перфектно предава цветовата гама. Повечето смартфони и камери запазват изображения в него. Google препоръчва използването на JPEG 2000 или
JPEG XR, който използва по-ефективна компресия, така че се зареждат по-бързо и консумират по-малко трафик от класическия JPEG
PNG (Portable Network Graphics) – създаден през 1996г., този формат е подходящ за сложни графични елементи, чертежи, инфографики и всички изображения, където трябва да се поддържа прозрачност и сенки. Този формат има 2 версии – PNG-8 (8-битов цвят) и PNG-24 (24-битов цвят)
GIF (Graphics Interchange Format) – един от най-старите формати, създаден през 1987г., подходящ за анимирани изображения и малки графични елементи – икони, бутони, граници
SVG (Scalable Vector Graphics) – мащабируема векторна графика, използвана за лога и значки предимно. С помощта на CSS или Java Script можете да контролирате параметрите на изображението, без да губите качество, както и да разтягате, преоразмерявате или намалявате
BMP (Bitmap Picture) – най-старият формат за растерни изображения, разработен от Microsoft през 1985г. Този формат не е много популярен, той генерира тежки файлове и не се препоръчва да се използва
WebP е много популярен напоследък формат, често използван за различни изображения, има отлична компресия и запазва високо качество с по-малък размер на файла. Можете да конвертирате вашите изображения в WebP с помощта на онлайн конвертора Squoosh
4. Задайте съответното име

Много често собствениците на сайтове именуват файловете, както им харесва. Именно обаче с името на файла започва Image SEO. При индексиране на изображение търсещата машина обръща внимание на името на файла, така че то трябва да съдържа ключова дума и да отразява същността на изображението, така че търсачката да може да индексира информацията, след което да я покаже в резултатите от съответната заявка за търсене на потребителя.
Например ако изображението ви показва изгрева на слънцето в Париж над катедралата Нотр Дам, името на файла не трябва да е DSC4536.jpg, а notre-dame-paris-sunrise.jpg. Основната ключова фраза ще бъде Notre Dame, тъй като тази дума съответства на съдържанието на снимката.
Ключовата дума трябва да е в началото на името на файла. Ако има много думи, препоръчително е да се използват тирета, а не интервали.
5. Оптимизиране на метаданните

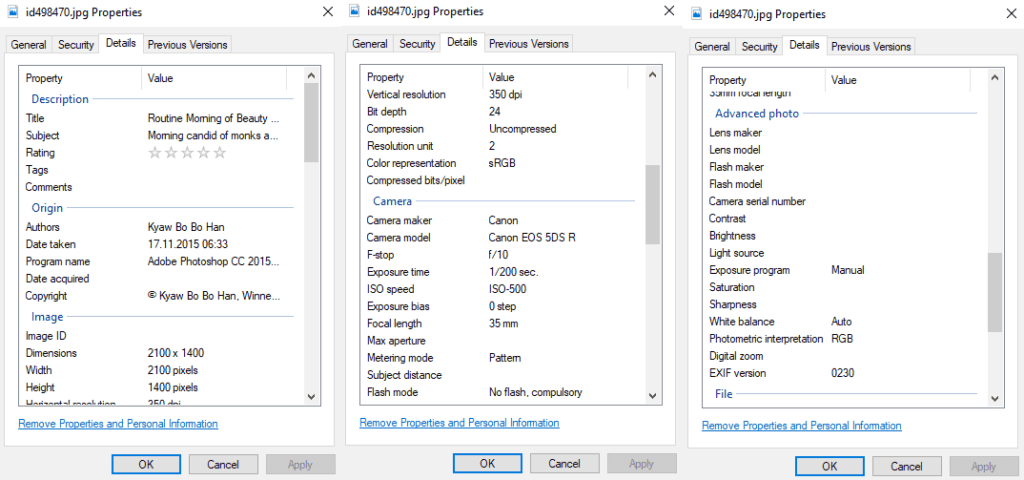
Малко хора знаят, че всяка снимка заснета с цифров фотоапарат или смартфон, съдържа метаданни или както те се наричат EXIFdata. Това е информацията, която се съхранява във файла с изображението и обикновено се генерира автоматично от устройството, което е направило снимката. Например записване на всички настройки на камерата, техническа информация: време на експозиция, настройки на блендата, тип камера, дата на заснемане, автор и др.
Метаданните за изображения също могат да се добавят ръчно с помощта на специален софтуер. Информацията от EXIFdata играе роля за търсачките, а говорител на Google заяви: “Google използва ли EXIF данни от изображения като фактор за класиране? Направихме блог пост през април 2012г., където говорихме за това, и казахме, че си запазваме правото да използваме EXIF или друг вид мета данни, които намираме за търсене на изображения, за да помогнем на хората да намерят информация“.
Понякога метаданните съдържат неподходяща информация. Проверете и оптимизирайте ги, преди да качите файловете на сървъра. Може да го направите тук.
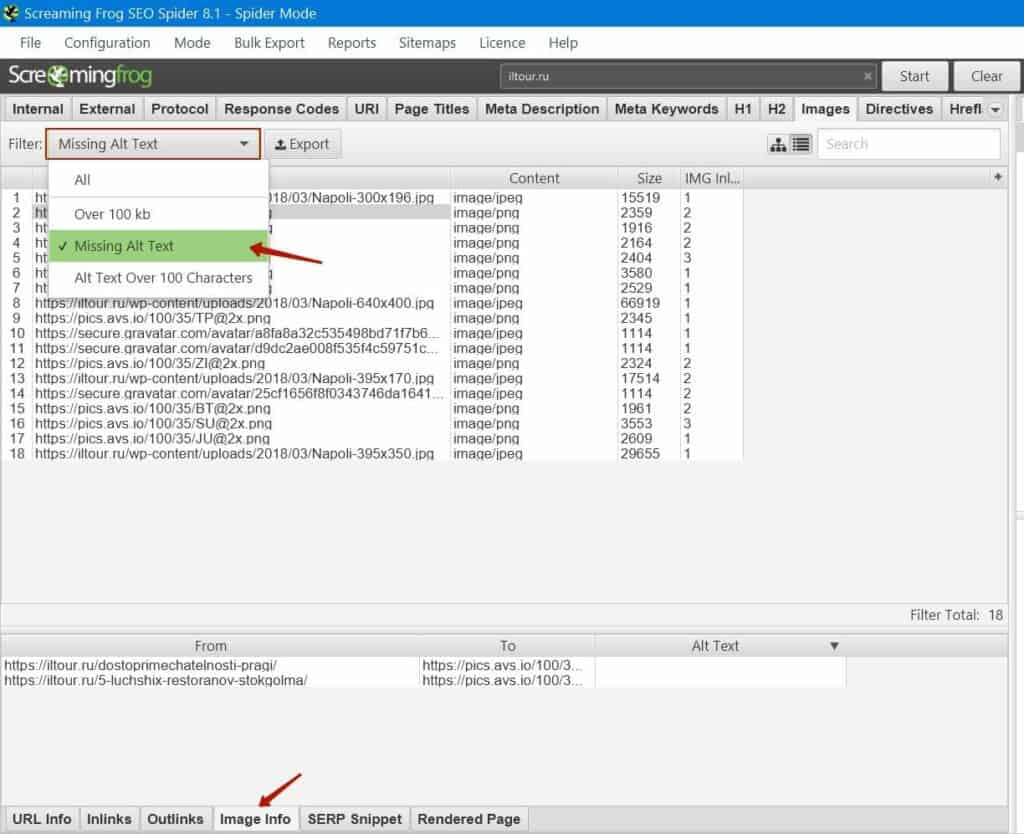
6. Попълнете Alt и Title

Качи ли сте изображения в сайта си. Сега най-важната стъпка е оптимизацията – необходимо е да се запълнят атрибутите ALT и TITLE, които често са погрешно наричани “тагове”. Те са написани в HTML кода и се отнасят до маркера <img>:
<img src = “/ path-to-location на файла на сървъра” alt = “Алтернативен текст на изображението” title = “Заглавие на изображението”>
Атрибутите Alt и Title трябва да са подходящи и уникални за всяко изображение. Нека ги анализираме подробно.
Атрибут ALT
ALT (съкратено от “alternative”) е задължителен атрибут на изображението. Тук се посочва алтернативен текст, който ще се покаже, ако изображението не е заредено или изтрито по някаква причина. Алтернативният текст се индексира от търсачките и влияе върху класирането на изображенията в търсенето на изображение.
Някои препоръки за оптимизиране на атрибута Alt:
- добавете естествен, кратък и информативен текст, който изяснява образа
- използвайте внимателно подбрани високочестотни подходящи ключови думи – с тяхна помощ потребителите ще намерят вашите изображения в търсенето
- избягвайте спам по ключови думи – 1-2 ключови думи са достатъчни и не използвайте вирусни думи: „купувам“, „поръчвам“, „цена“ и други
- алтернативната дължина на текста е 160 символа
Атрибут Title
TITLE – заглавие на текста на изображението, тук е краткото име на изображението, което е допълнителен негов атрибут. Заглавието не трябва да се повтаря с това на Alt.
7. Събиране на ключови думи
По-горе сме изброили редица фактори, които влияят върху оптимизирането и популяризирането на вашите изображения. Много е важно да се използват трафик ключови думи във всички метаданни, имена, атрибути и надписи на изображения. Така наречените LSI-ключови думи (латентно семантично индексиране) са особено важни – това са най-популярните заявки за търсене, свързани с вашата тема.
LSI ключовите думи значително разширяват вашата семантика и достигат до по-голяма аудитория в търсенето = дават повече трафик към сайта. Можете да ги съберете с различни софтуери или Google инструментите.
8. Карта на изображенията

Ако има много снимки на сайта и често добавяте нови, в допълнение към основната карта на сайта, можете да създадете Sitemap на изображенията. XML-карта на изображения за Google може да е допълнително предимство, тъй като осигурява директен достъп до индексиране изображенията на сайта.
Заключение
Перфектна SEO оптимизация на снимките не е само оптимизация на текст и метатагове. Изображенията също изискват оптимизация, и това може значително да подобри SEO производителността на вашия сайт.
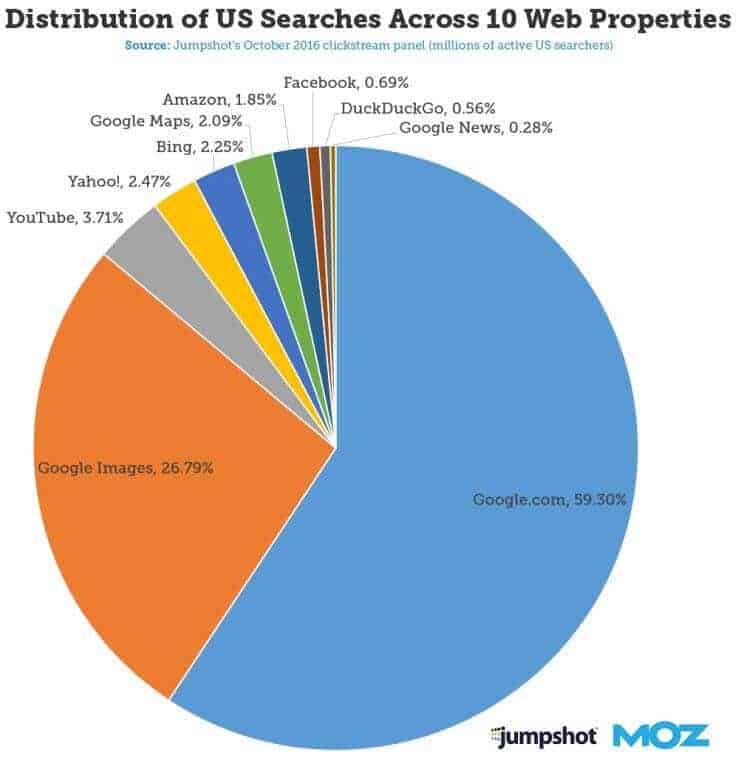
Фактите говорят сами за себе си: според Jumpshot и Moz, Google Изображения през 2016 отчитат повече търсения, отколкото YouTube, Google Maps, Amazon и Facebook заедно. Търсят се повече от 10 пъти по-често от всяко търсене в Bing или Yahoo и повече от 40 пъти във Facebook.

Оценете ни
Your page rank: