Google посочи три ключови показателя за потребителско изживяване: Largest Contentful Paint, First Input Delay и Cumulative Layout Shift. Според компанията, показателите ще стартират от 2021г.. Собствениците на сайтове имат поне половин година, за да ги оптимизират за предстоящата актуализация.
Конгломератът от UX показатели в Google е наречен „Core Web Vitals“. Core Web Vitals важат за всички уеб страници. Компанията отбеляза, че показателите, които съставляват Core Web Vitals в момента, ще се променят с течение на времето. Сега е важно да се съсредоточете върху три аспекта на UX:
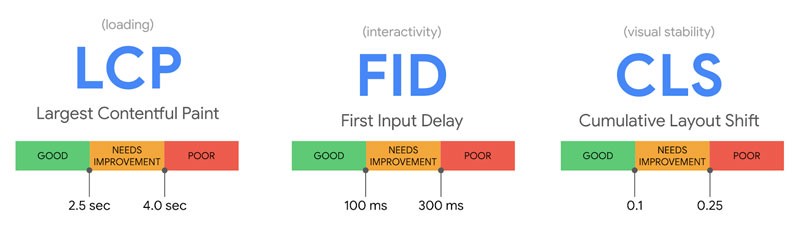
Largest Contentful Paint (LCP)
Mетриката измерва производителността при зареждане. За да осигурите добро потребителско изживяване, LCP трябва да бъде до 2,5 секунди от началото на зареждането на страницата. Чести причини за лоша производителност на зареждането са:
- Бавно време за отговор на сървъра
- JavaScript и CSS блокировка
- Бавно време за зареждане на ресурсите
- Клиентски рендеринг
Повече подробности тук: https://web.dev/lcp/
First Input Delay (FID)
FID измерва времето от момента, в който потребителят за пръв път взаимодейства със страницата (т.е. когато кликне върху връзка или върху бутон), докато браузърът наистина е в състояние да отговори на това взаимодействие.
Повече подробности тук: https://web.dev/fid/
Cumulative Layout Shift (CLS)
Метричен показател, измерващ визуалната стабилност. Важно е елементите да не се появяват неочаквано, след като страницата вече е предоставена. Обикновено се появява неочаквано движение на съдържанието на страниците поради асинхронно зареждане на ресурси или DOM елементи се добавят динамично към страницата над съществуващите. Причините могат да бъдат:
- Изображение или видео с неизвестни размери
- Шрифт, който показва повече или по-малко от резервния си вариант
- Реклама или “джаджа” на трета страна, която динамично оразмерява себе си
CLS измерва общата сума от всички точки на движение на темплейта и следи за неочаквано разместване в него. Смяната на оформлението се случва всеки път, когато видимият елемент променя позицията си от един кадър в друг.
Прочетете повече за показателя тук: https://web.dev/cls/
Референтни показатели

- Largest Contentful Paint (LCP): Добър индикатор е време до 2,5 секунди
- First Input Delay (FID): Добър индикатор е времето до 100 милисекунди
- Cumulative Layout Shift (CLS): За добър показател се счита CLS под 0,1
Как да оцените показателите Core Web Vitals на вашия сайт
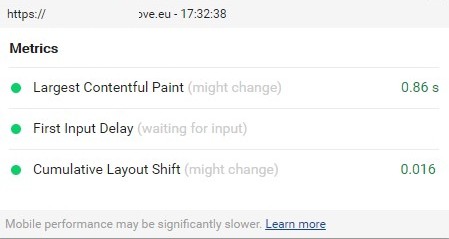
Можете да проверите всяка страница за трите показателя, като използвате официалното разширение за Google Chrome
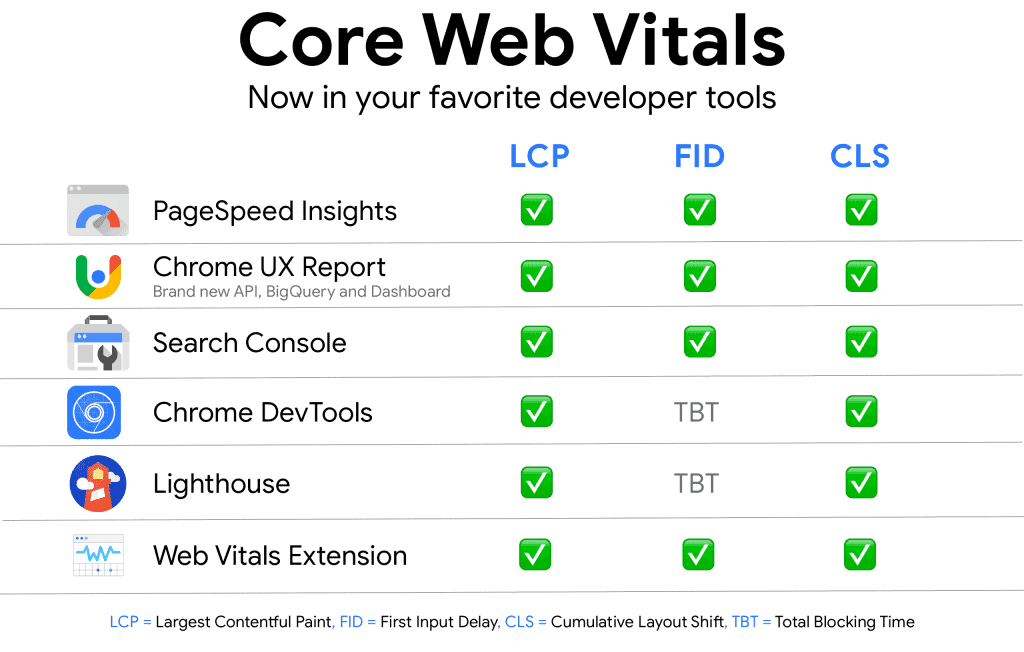
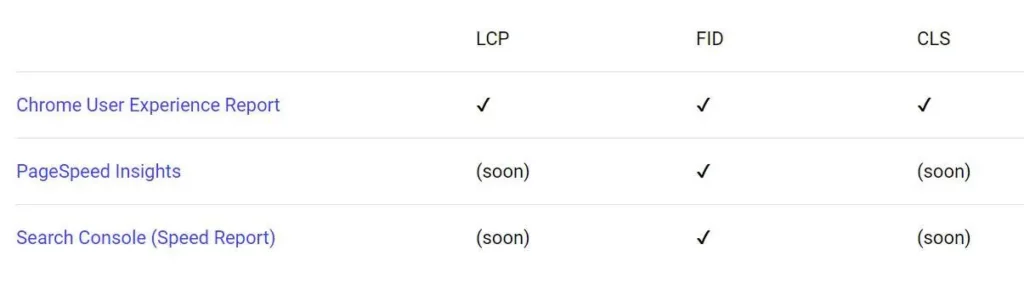
Всички инструменти, в които можете да оценявате показателите:

Ако индикаторите са зелени, тогава всичко е наред, червено – необходимо е да оптимизирате. Ето скрийншот от наш нов сайт проект, при който всичко е наред:

Отчетът за потребителския опит Chrome събира реални потребителски данни за всеки показател от Core Web Vitals. Тази информация позволява на собствениците на сайтове бързо да оценят работата на своите ресурси. Те се използват също в инструмента PageSpeed Insights и отчета за скоростта на изтегляне в конзолата за търсене.
Core Web Vital могат да бъдат измервани с помощта на JavaScript, както и инструментите на ChromeDevTools и Lighthouse (в симулирана среда).

Core Web Vital могат да бъдат измервани с помощта на JavaScript, както и инструментите на ChromeDevTools и Lighthouse (в симулирана среда).
В заключение може да кажем само едно – имате още около 7 месеца, за да направите сайтовете си бързи, изчистени и удобни, защото следващия голям ъпдейт на Google ще удари силно сайтовете, които не отговарят на CWV.
Ако вашият сайт е засегнат от Google Update , можете да заявите Изработка на нов сайт, спрямо последните изисквания на Google или поправка на досегашния
Последният ъпдейт от май месец засегна силно сайтовете с много реклами на тях, което недвусмислено показва, посоката на работа на технологичния гигант.
Оценете ни
Your page rank: